En aquest article, parlarem de com implementar una pàgina de pagament amb stripe utilitzant Stripe Elements en lloc de Stripe Checkout. Quan utilitzar-los, com utilitzar-los i quins casos d’ús són adequats per a diferents requisits .
Aquest article conté, Codi amb demostracions, de manera que, es fa més fàcil d’aprendre i implementar al mateix temps.
Què és Stripe?
Milions d’empreses de totes les mides, des de startups fins a grans empreses, utilitzen el software i les API de Stripe per acceptar pagaments, enviar pagaments i gestionar els seus negocis en línia.
https://stripe.com
Stripe Elements:
Stripe Elements és un conjunt de components d’IU preconstruïts, com ara entrades i botons, per crear el vostre flux de pagament.
Està disponible com a característica de Stripe.js. Per tant, tokenitza la informació confidencial dins d’un element sense que mai toqui el vostre servidor, cosa que el fa encara més segur.
Stripe Elements inclou les característiques que es detallen a continuació:
- Formateja la informació de la targeta automàticament a mesura que s’introdueix
- Tradueix marcadors de posició a l’idioma preferit del vostre client
- Utilitza un disseny responsiu per adaptar-se a l’amplada de la pantalla o del dispositiu mòbil del vostre client
- Personalitza l’estil perquè coincideixi amb l’aspecte i la sensació del vostre flux de pagament
Per crear formularis de pagament personalitzats:
Per crear formularis de pagament personalitzats, la ruta d’integració principal a través de Stripe.js és amb Stripe Elements, que us permet recollir informació de pagament sensible mitjançant components d’IU personalitzables.
Stripe.js també ofereix una interfície única per a Apple Pay , Google Pay i l’ API de sol·licitud de pagament .
1. Element de targeta
L’element de la targeta us permet recollir informació de la targeta dins d’un mateix element. Inclou una icona de marca de targeta que s’actualitza dinàmicament, així com entrades per al número, caducitat, CVC i codi postal.
Comenceu a acceptar un pagament .
Es recomana utilitzar Stripe.js per seguir complint amb PCI assegurant-vos que els detalls de la targeta s’enviïn directament a Stripe sense colpejar el vostre servidor per fer-lo més segur.
Per seguir complint, carregueu sempre Stripe.js des de js.stripe.com. Es recomana no incloure l’script en un paquet ni allotjar-lo per tu mateix.
A continuació es mostra la demostració en execució amb codi per explorar i jugar.
Bolígraf : https://codepen.io/sarkazein7/pen/rNWJvXd

Element de la targeta de configuració (costat del client)
Elements està disponible com a part de Stripe.js . Per tant, incloeu-ho a la vostra pàgina i creeu un contenidor perquè es pugui utilitzar per acard Element:
<script src="https://js.stripe.com/v3/"></script>
<div id="card">
<!-- A Stripe Card Element will be inserted here. -->
</div>La vostra clau d’API publicable de Stripe també és necessària, ja que identifica el vostre lloc web amb Stripe:
const stripe = Stripe('pk_test_TYooMQauvdEDq54NiTphI7jx', {
apiVersion: "2020-08-27",
});Crear un element de targeta amb estil
Aquí, inicialment, estem creant la referència a l’API Stripe, de manera que puguem utilitzar-la per accedir a l’API Stripe.
Després d’això, creem la referència d’elements Stripe i emmagatzemats a l’interiorelements variable, amb això crearem la instància de Stripe Card Element.
I, finalment, hem creat l’element de la targeta, on hem passat, l’identificador de l’element i l’estil per personalitzar l’aspecte i la sensació de l’element.
const stripe = Stripe('pk_test_TYooMQauvdEDq54NiTphI7jx', {
apiVersion: "2020-08-27",
});
var elements = stripe.elements({
fonts: [
{
cssSrc: 'https://fonts.googleapis.com/css?family=Roboto',
},
],
// Stripe's examples are localized to specific languages, but if
// you wish to have Elements automatically detect your user's locale,
// use `locale: 'auto'` instead.
locale: window.__exampleLocale
});
var card = elements.create('card', {
iconStyle: 'solid',
style: {
base: {
iconColor: '#c4f0ff',
color: '#fff',
fontWeight: 500,
fontFamily: 'Roboto, Open Sans, Segoe UI, sans-serif',
fontSize: '16px',
fontSmoothing: 'antialiased',
':-webkit-autofill': {
color: '#fce883',
},
'::placeholder': {
color: '#87BBFD',
},
},
invalid: {
iconColor: '#FFC7EE',
color: '#FFC7EE',
},
},
});
card.mount('#card');2. Element del botó de sol·licitud de pagament
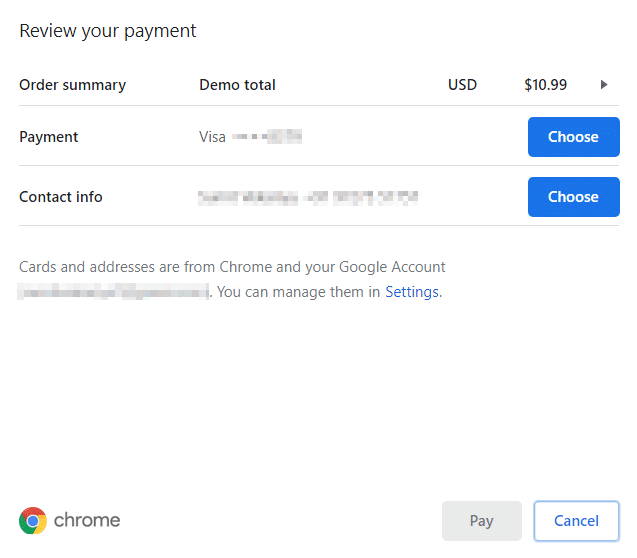
El botó de sol·licitud de pagament permet als vostres clients pagar amb Apple Pay , Google Pay , targetes desades de Chrome i Microsoft Pay .
A continuació es mostra la demostració en execució amb codi per explorar i jugar.
Bolígraf: https://codepen.io/sarkazein7/pen/WNoZpzd


Configurar Stripe Elements (costat del client)
Elements està disponible com a part de Stripe.js . Incloeu-ho a la vostra pàgina i creeu un contenidor que s’utilitzarà per a paymentRequestButton Element:
<script src="https://js.stripe.com/v3/"></script>
<div id="payment-request-button">
<!-- A Stripe Element will be inserted here. -->
</div>La vostra clau d’API publicable de Stripe també és necessària, ja que identifica el vostre lloc web amb Stripe:
const stripe = Stripe('pk_test_TYooMQauvdEDq54NiTphI7jx', {
apiVersion: "2020-08-27",
});Crear una instància de sol·licitud de pagament (costat del client)
En aquest pas, crearem una instància destripe.paymentRequest amb totes les opcions necessàries, com ara “país”, “total”, “moneda”, etc.
Aquesta instància s’utilitzarà per crear el botó de sol·licitud de pagament
const paymentRequest = stripe.paymentRequest({
country: 'US',
currency: 'usd',
total: {
label: 'Demo total',
amount: 1099,
},
requestPayerName: true,
requestPayerEmail: true,
});Muntar el botó de sol·licitud de pagament (costat del client)
En aquest pas, comprovarem que
const elements = stripe.elements();
const prButton = elements.create('paymentRequestButton', {
paymentRequest,
});
(async () => {
// Check the availability of the Payment Request API first.
const result = await paymentRequest.canMakePayment();
if (result) {
prButton.mount('#payment-request-button');
} else {
document.getElementById('payment-request-button').style.display = 'none';
}
})();Crear un PaymentIntent (costat del servidor)
En aquest pas, crearem un PaymentIntent al vostre servidor amb una quantitat i una moneda.
Decidiu sempre quant cobrar al costat del servidor, un entorn de confiança, a diferència del client. Perquè pugueu evitar que els clients maliciosos puguin triar els seus propis preus.
El fragment de codi següent és per a node.js , també podeu utilitzar altres marcs .
// Set your secret key. Remember to switch to your live secret key in production!
// See your keys here: https://dashboard.stripe.com/account/apikeys
const Stripe = require('stripe');
const stripe = Stripe('sk_test_4eC39HqLyjWDarjtT1zdp7dc');
const paymentIntent = await stripe.paymentIntents.create({
amount: 1099,
currency: 'usd',
// Verify your integration in this guide by including this parameter
metadata: {integration_check: 'accept_a_payment'},
});Al PaymentIntent retornat s’inclou un secret de client , que utilitzareu per completar de manera segura el procés de pagament en lloc de passar tot l’objecte PaymentIntent. Torna a enviar el secret del client al client per utilitzar-lo al pas següent.
Completar el pagament (costat del client)
En aquest pas, escoltarem elpaymentmethod esdeveniment per rebre un objecte PaymentMethod .
Que es pot utilitzar per realitzar accions com “Mostrar error” o “Enviar una notificació per correu electrònic”.
Més tard, envieu l’identificador de PaymentMethod i el secret de client de PaymentIntent a stripe.confirmCardPayment per completar el pagament.
paymentRequest.on('paymentmethod', async (ev) => {
// Confirm the PaymentIntent without handling potential next actions (yet).
const {paymentIntent, error: confirmError} = await stripe.confirmCardPayment(
clientSecret,
{payment_method: ev.paymentMethod.id},
{handleActions: false}
);
if (confirmError) {
// Report to the browser that the payment failed, prompting it to
// re-show the payment interface, or show an error message and close
// the payment interface.
ev.complete('fail');
} else {
// Report to the browser that the confirmation was successful, prompting
// it to close the browser payment method collection interface.
ev.complete('success');
// Check if the PaymentIntent requires any actions and if so let Stripe.js
// handle the flow. If using an API version older than "2019-02-11" instead
// instead check for: `paymentIntent.status === "requires_source_action"`.
if (paymentIntent.status === "requires_action") {
// Let Stripe.js handle the rest of the payment flow.
const {error} = await stripe.confirmCardPayment(clientSecret);
if (error) {
// The payment failed -- ask your customer for a new payment method.
} else {
// The payment has succeeded.
}
} else {
// The payment has succeeded.
}
}
});Donar estil al botó:
Els Stripe Elements us permet canviar l’aspecte i la sensació de l’element en funció de la vostra elecció de colors i tipus de lletra.
I perquè això passi, podeu passar alguns paràmetres predefinits com ara “tipus”, “tema” i “alçada” del botó.
Utilitzeu els paràmetres següents per personalitzar l’element:
elements.create('paymentRequestButton', {
paymentRequest,
style: {
paymentRequestButton: {
type: 'default',
// One of 'default', 'book', 'buy', or 'donate'
// Defaults to 'default'
theme: 'dark',
// One of 'dark', 'light', or 'light-outline'
// Defaults to 'dark'
height: '64px',
// Defaults to '40px'. The width is always '100%'.
},
},
});A continuació es mostra la demostració en execució amb codi per explorar i jugar.
Bolígraf : https://codepen.io/sarkazein7/pen/bGBoWvO

Espero que hagueu gaudit llegint aquest article. No dubteu a compartir i afegir els vostres valuosos comentaris.
A Unimedia sempre tenim ganes d’escoltar noves opinions.




