En este artículo, vamos a discutir acerca de cómo implementar una página de pago a rayas utilizando Stripe Elements en lugar de Stripe Checkout. Cuándo utilizarlos, Cómo utilizarlos y Qué casos de uso son adecuados para los distintos requisitos.
Este artículo contiene, Código con demos, Para que, Se hace más fácil de aprender e implementar al mismo tiempo.
¿Qué es Stripe?
Millones de empresas de todos los tamaños -desde nuevas empresas hasta grandes empresas- utilizan el software y las API de Stripe para aceptar pagos, enviar pagos y gestionar sus negocios en línea.
https://stripe.com
Stripe Elements:
Stripe Elements es un conjunto de componentes de interfaz de usuario predefinidos, como entradas y botones, para crear su flujo de pago.
Está disponible como una característica de Stripe.js. Por lo tanto, tokeniza la información sensible dentro de un elemento sin tener que tocar nunca su servidor, lo que lo hace aún más seguro.
Stripe Elements incluye las características que se indican a continuación:
- Formateo automático de la información de la tarjeta a medida que se introduce
- Traducir marcadores de posición al idioma preferido del cliente
- Utilizar un diseño adaptable para ajustarse a la anchura de la pantalla del cliente o del dispositivo móvil
- Personalizar el estilo para que coincida con el aspecto y la sensación de su flujo de pago
Para crear formularios de pago personalizados:
Para crear formularios de pago personalizados, la principal vía de integración a través de Stripe.js es con Stripe Elements, que permite recopilar información de pago confidencial mediante componentes de interfaz de usuario personalizables.
Stripe.js también proporciona una interfaz única para Apple Pay, Google Pay y la API de solicitud de pago.
1. Elemento de tarjeta
El Elemento Tarjeta le permite recopilar la información de la tarjeta en un solo elemento. Incluye un icono de la marca de la tarjeta que se actualiza dinámicamente, así como entradas para el número, la caducidad, el CVC y el código postal,
Empiece por aceptar un pago.
Se aconseja utilizar Stripe.js para seguir cumpliendo con la normativa PCI asegurando que los datos de la tarjeta se envían directamente a Stripe sin llegar a su servidor para hacerlo más seguro.
Para seguir cumpliendo la normativa, cargue siempre Stripe.js desde js.stripe.com. Se aconseja no incluir el script en un paquete ni alojarlo uno mismo.
A continuación se muestra la demo en ejecución con código para explorar y jugar.
Bolígrafo: https://codepen.io/sarkazein7/pen/rNWJvXd

Configurar elemento de tarjeta (lado cliente)
Elements está disponible como parte de Stripe.js. Por lo tanto, incluya esto en su página y cree un contenedor para que pueda ser utilizado para el elemento card :
<script src="https://js.stripe.com/v3/"></script>
<div id="card">
<!-- A Stripe Card Element will be inserted here. -->
</div>Su clave de API publicable de Stripe también es necesaria, ya que identifica su sitio web para Stripe:
const stripe = Stripe('pk_test_TYooMQauvdEDq54NiTphI7jx', {
apiVersion: "2020-08-27",
});Crear elemento de tarjeta con estilo
Aquí, inicialmente, estamos creando la referencia a la API de Stripe, para que podamos utilizarlo para acceder a la API de Stripe.
Después de eso, hemos creado la referencia de los elementos de banda y se almacena en el interior elements variable, mediante el uso que vamos a crear la instancia de Stripe Card Element.
Y por último, hemos creado el elemento tarjeta, donde hemos pasado, id del elemento y estilo para personalizar el aspecto del elemento.
const stripe = Stripe('pk_test_TYooMQauvdEDq54NiTphI7jx', {
apiVersion: "2020-08-27",
});
var elements = stripe.elements({
fonts: [
{
cssSrc: 'https://fonts.googleapis.com/css?family=Roboto',
},
],
// Stripe's examples are localized to specific languages, but if
// you wish to have Elements automatically detect your user's locale,
// use `locale: 'auto'` instead.
locale: window.__exampleLocale
});
var card = elements.create('card', {
iconStyle: 'solid',
style: {
base: {
iconColor: '#c4f0ff',
color: '#fff',
fontWeight: 500,
fontFamily: 'Roboto, Open Sans, Segoe UI, sans-serif',
fontSize: '16px',
fontSmoothing: 'antialiased',
':-webkit-autofill': {
color: '#fce883',
},
'::placeholder': {
color: '#87BBFD',
},
},
invalid: {
iconColor: '#FFC7EE',
color: '#FFC7EE',
},
},
});
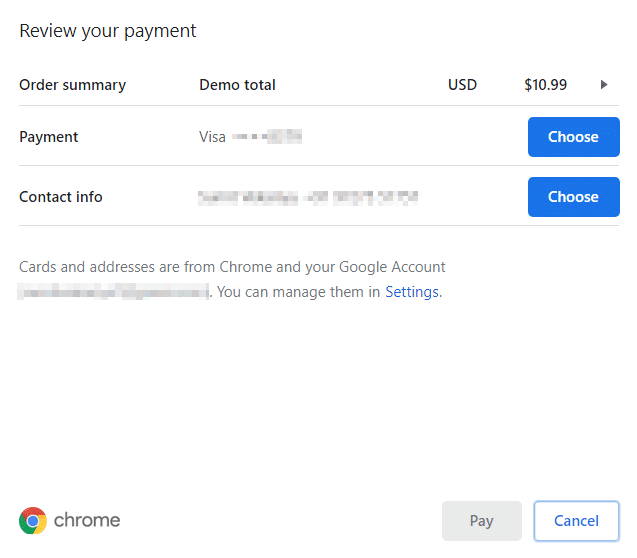
card.mount('#card');2. Botón de solicitud de pago
El botón de solicitud de pago permite a sus clientes pagar con Apple Pay, Google Pay, tarjetas guardadas en Chrome y Microsoft Pay.
A continuación se muestra la demo en ejecución con código para explorar y jugar.
Bolígrafo: https://codepen.io/sarkazein7/pen/WNoZpzd


Configurar elementos de Stripe (lado del cliente)
Elements está disponible como parte de Stripe.js. Inclúyalo en su página y cree un contenedor que se utilizará para el archivo paymentRequestButton Elemento:
<script src="https://js.stripe.com/v3/"></script>
<div id="payment-request-button">
<!-- A Stripe Element will be inserted here. -->
</div>Su clave de API publicable de Stripe también es necesaria, ya que identifica su sitio web para Stripe:
const stripe = Stripe('pk_test_TYooMQauvdEDq54NiTphI7jx', {
apiVersion: "2020-08-27",
});Crear una paymentRequestInstance (lado cliente)
En este paso, crearemos una instancia de stripe.paymentRequest con todas las opciones necesarias, como “país”, “total”, “moneda”, etc.
Esta instancia se utilizará para crear el botón de solicitud de pago
const paymentRequest = stripe.paymentRequest({
country: 'US',
currency: 'usd',
total: {
label: 'Demo total',
amount: 1099,
},
requestPayerName: true,
requestPayerEmail: true,
});Montar el paymentRequestButton (Lado Cliente)
En este paso, comprobaremos que
const elements = stripe.elements();
const prButton = elements.create('paymentRequestButton', {
paymentRequest,
});
(async () => {
// Check the availability of the Payment Request API first.
const result = await paymentRequest.canMakePayment();
if (result) {
prButton.mount('#payment-request-button');
} else {
document.getElementById('payment-request-button').style.display = 'none';
}
})();Crear un PaymentIntent (lado servidor)
En este paso, vamos a crear un PaymentIntent en su servidor con un importe y una moneda.
Decida siempre cuánto cobrar en el lado del servidor, un entorno de confianza, en contraposición al cliente. Así evitará que los clientes malintencionados puedan elegir sus propios precios.
El siguiente fragmento de código es para node.jsPuede utilizar otros frameworks también.
// Set your secret key. Remember to switch to your live secret key in production!
// See your keys here: https://dashboard.stripe.com/account/apikeys
const Stripe = require('stripe');
const stripe = Stripe('sk_test_4eC39HqLyjWDarjtT1zdp7dc');
const paymentIntent = await stripe.paymentIntents.create({
amount: 1099,
currency: 'usd',
// Verify your integration in this guide by including this parameter
metadata: {integration_check: 'accept_a_payment'},
});En el PaymentIntent devuelto se incluye un secreto de cliente, que utilizará para completar de forma segura el proceso de pago en lugar de pasar el objeto PaymentIntent completo. Devuelve el secreto de cliente al cliente para que lo utilice en el siguiente paso.
Completar el pago (lado cliente)
En este paso, escucharemos el evento paymentmethod para recibir un objeto PaymentMethod.
Que puede utilizarse para realizar acciones como “Mostrar error” o “Enviar notificación por correo electrónico”.
Más tarde, pase el ID del método de pago y el secreto del cliente de PaymentIntent a stripe.confirmCardPayment para completar el pago.
paymentRequest.on('paymentmethod', async (ev) => {
// Confirm the PaymentIntent without handling potential next actions (yet).
const {paymentIntent, error: confirmError} = await stripe.confirmCardPayment(
clientSecret,
{payment_method: ev.paymentMethod.id},
{handleActions: false}
);
if (confirmError) {
// Report to the browser that the payment failed, prompting it to
// re-show the payment interface, or show an error message and close
// the payment interface.
ev.complete('fail');
} else {
// Report to the browser that the confirmation was successful, prompting
// it to close the browser payment method collection interface.
ev.complete('success');
// Check if the PaymentIntent requires any actions and if so let Stripe.js
// handle the flow. If using an API version older than "2019-02-11" instead
// instead check for: `paymentIntent.status === "requires_source_action"`.
if (paymentIntent.status === "requires_action") {
// Let Stripe.js handle the rest of the payment flow.
const {error} = await stripe.confirmCardPayment(clientSecret);
if (error) {
// The payment failed -- ask your customer for a new payment method.
} else {
// The payment has succeeded.
}
} else {
// The payment has succeeded.
}
}
});Estiliza el botón:
Los elementos Stripe te permiten cambiar el aspecto del elemento en función de los colores y fuentes que elijas.
Y para que esto suceda, puede pasar algunos parámetros predefinidos como “tipo”, “tema” y “altura” del botón.
Utilice los siguientes parámetros para personalizar el elemento:
elements.create('paymentRequestButton', {
paymentRequest,
style: {
paymentRequestButton: {
type: 'default',
// One of 'default', 'book', 'buy', or 'donate'
// Defaults to 'default'
theme: 'dark',
// One of 'dark', 'light', or 'light-outline'
// Defaults to 'dark'
height: '64px',
// Defaults to '40px'. The width is always '100%'.
},
},
});A continuación se muestra la demo en ejecución con código para explorar y jugar.
Bolígrafo: https://codepen.io/sarkazein7/pen/bGBoWvO

Espero que haya disfrutado leyendo este artículo. No dude en compartir y añadir sus valiosos comentarios.
En Unimedia siempre estamos deseosos de conocer la opinión de la gente.












